θ = π/4, v0 = 20, a = 0.1, γ = 1 として プログラムを実行し、 結果を prog081.dat に 出力して下さい。
ap1 xx: f90 prog081.f ap1 xx: a.out > prog081.dat
gnuplot の scipt file (prog081.plt) を mule などで作って下さい。
ap1 xx: mule prog081.plt &
今週は Postscript (PS) file をまず作ってみましょう。 prog081.plt の中で set term post... の行が PS file を作ることを表しています。 Postscript ではいろいろな font を試せます。 (gnuplot の中から "help postscript" で調べてみて下さい。)
prog081.plt の中身 (ぬいてあるコメント行があります。)
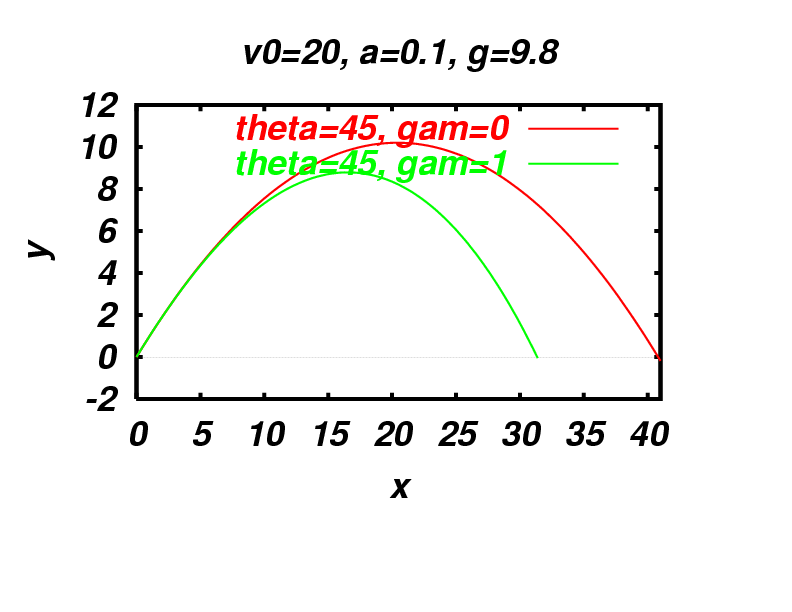
set title 'v0=20, a=0.1, g=9.8' set xlabel 'x' set xrange [0:41] set ylabel 'y' set xzeroaxis v0=20.0 g=9.8 theta=45.0*pi/180 f(x)=tan(theta)*x-g*x*x/2/(v0*cos(theta))**2 #------------------------------------------------------------------- # 改行のマーク"\" は処理系によって¥にみえたりバックスラッシュに # みえたりしますが同じです。改行のマークの後にはスペースをいれないように # してください。 pl f(x) title 'theta=45, gam=0' with lines\ ,"prog081.dat" using 1:2 title 'theta=45, gam=1' with lines pause -1 # # eps だと画像ファイルのサイズが変になるので、 # 普通の ps file とします。 # (センターの convert コマンドが変わったようです。) # (2003/12/14) # set term postscript color solid "Helvetica-Bold-Italic" 35 set output "prog081.ps" replot |
この scipt file を使ってグラフを描き、ファイルに出力します。 グラフが画面で見えてから、コマンド・ウィンドウに戻って Enter Key を押すのを忘れないで下さい。
ap1 xx: gnuplot prog081.plt
グラフを Homepage に公開するには、 画像 (png 等) ファイルに変換する必要があります。 この変換には convert コマンドを使うと便利です。
convert 入力ファイル名 出力ファイル名
ap1 xx: convert prog081.eps prog081.png
|
(2003/12/14) グラフの出力形式を eps から ps へ変更したので、
回転させないと向きがおかしくなります。
ap1 xx: convert -rotate 90 prog081.ps prog081.png |
eps からきちんとしたサイズの画像ファイルを作るには、
display コマンドを使う方法があります。
ap1 xx: display prog081.eps &
|
Unix コンピュータ上のファイルは他の人が見れるとは限りません。 他の人が見れるように file mode を変更しましょう。 このために使うコマンドは chmod (CHange MODe) です。 同じ group の人とその他 (other) の人に 読める (read) できるようにします。 そして、各自の www directory にコピーして下さい。
ap1 xx: chmod go+r prog081.png (誰でも読めるようにファイルの状態を変更) ap1 xx: cp prog081.png ~/www (ホームページに載せる)
さて、皆さんのグラフは web page で見えていますか?
各自の Homepage から見えるようにするには、 HTML の中に <IMG SRC="prog081.png"> というタグをいれて下さい。